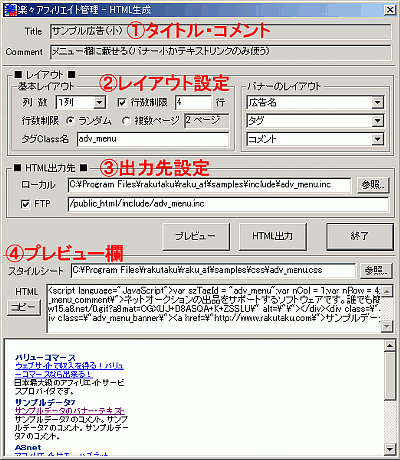
[HTML生成画面]

②レイアウト設定の「タグClass名」とスタイルシートの関係が特に重要です。この関係を良く理解してご利用ください。
同梱のツール「CSSメーカー」を使用すると、簡単にスタイルシートが作成できます。
公式ページのHTML出力使用例に例を載せて有りますので、そちらもご覧ください。
HTML生成画面の各項目について説明します。
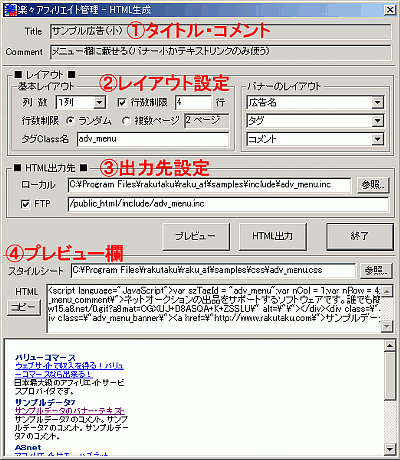
[HTML生成画面]

②レイアウト設定の「タグClass名」とスタイルシートの関係が特に重要です。この関係を良く理解してご利用ください。
同梱のツール「CSSメーカー」を使用すると、簡単にスタイルシートが作成できます。
公式ページのHTML出力使用例に例を載せて有りますので、そちらもご覧ください。
| 列数 | 広告を表示する列数を選択します。 |
| 行数制限 | 行数制限をチェックすると表示行数を制限できます。 右の行数入力欄に制限したい行数を入力します。 |
| ランダム/複数ページ | 行数制限のタイプを指定します。 ランダムにすると、登録されているバナーの中からランダムで指定行数のみ表示されます。これはJavaスクリプトによって制限を行っています。 複数ページにすると、登録されているバナーを複数ページに分けて保存します。この場合は③の出力先設定で入力したファイル名に3桁のページ番号が付加されます。 例.adv_menu.incというファイル名を指定した場合、adv_menu_001.inc,adv_menu_002.inc,… のようになります。 |
| タグClass名 | <Table>タグや<DIV>タグにつけるClass名(ID)を入力します。 このClass名に対してスタイルシートでレイアウトを指定します。 |
| バナーのレイアウト | 表示する項目と順番を選択します。 「表示しない」を選択するとその部分は表示しません。 |
| スタイルシートに必要な項目(「タグClass名」を入力したClass名に置き換える) | |
| クラス名 | 内容 |
|---|---|
| table.タグClass名_frame | 広告全体のスタイルを設定します。 |
| td.タグClass名_data | テーブル内の1セル毎のスタイルを設定します。 |
| div.タグClass名_adv | 1広告毎のスタイルを設定します。 |
| div.タグClass名_title | 広告のタイトルのスタイルを設定します。 |
| div.タグClass名_comment | 広告のコメントのスタイルを設定します。 |
| div.タグClass名_banner | 広告のバナーのスタイルを設定します。 |
| div.タグClass名_copyright | PR文のスタイルを設定します(PR文削除コード未登録の場合)。 |
| a.タグClass名_copylink | PR文のスタイルを設定します(PR文削除コード未登録の場合)。 訪問済みやマウスを乗せた時のスタイルを変更することもできます。 a:visited.タグClass名_copylink a:hover.タグClass名_copylink a:active.タグClass名_copylink |
| ローカル | 自動生成したHTMLのローカル出力先を指定します。 |
| FTP | FTP出力も同時に行いたい場合は、FTPのチェックボックスにチェックを入れ、出力先のファイル名(フォルダ+ファイル名)を入力します。 |
| 参照ボタン | このボタンを押すとファイル選択画面が表示されます。 ファイル選択画面で指定したファイル名が、ローカル欄に入力されます。 |
| スタイルシート | スタイルシートの場所を指定します。 通常はこの広告がサーバにアップロードして使用するスタイルシートを指定しておきます。 |
| 参照ボタン | このボタンを押すとファイル選択画面が表示されます。 ファイル選択画面で指定してファイル名が、スタイルシート欄に入力されます。 |
| HTML | 自動生成されるHTMLのソースです。 行数制限で複数ページを指定している場合は、最初のページのHTMLソースのみ表示されます。 |
| コピーボタン | HTML欄に表示されているHTMLソースをクリップボードにコピーします。 |
| HTMLプレビュー | 行数制限で複数ページを指定している場合は、最初のページのみプレビュー表示されます。 |